I’ve recently been experimenting with Cufón text replacement, and decided to put it to use on a site I’ve been messing about with. I’d also been converting the whole thing to a WordPress-powered site (more on that later), so it seemed to make sense to look for a plug-in to do the job.
So, the plugin is called WP-Cufon and you can get it at wordpress.org/extend/plugins/wp-cufon/
It’s quick to install, has good documentation, and it’s easy enough to specify some rules to control the text replacement on your site.
So for example I’ve used :
Cufon.replace('h1', { hover:true });
Cufon.replace('h2', { hover:true });
Cufon.replace('h5');
Cufon.replace('#navbar a');
which replaces the font for h1, h2, h5 headings and any link text within the ‘navbar’ div with a special font of my own making. All of the subsequent styling is covered by CSS. It really is very simple to set up.
You need to convert your font first into a format that Cufon can handle – there’s a Cufon generator that does the whole thing very neatly. It also, importantly, allows you to limit usage to certain domains to protect the font from use elsewhere.
I’d previously looked at Scalable Inman Flash Replacement (sIFR) but I have to say I think Cufón may have the edge if only for ease of set-up – although, granted a lot of the hard work has already been done by the plug-in. Oh, and Cufon doesn’t use Flash.
I don’t claim to understand exactly how Cufon works, but if you’re interested in that kind of thing have a look at http://wiki.github.com/sorccu/cufon/about which goes into all the nitty-gritty.
And here’s a link to the creator of the wp-cufon plugin, Tobias Battenberg
OK, Tolkien fans
So this next bit is only really of interest to fans of The Lord of the Rings… (look away now if hobbits and dragons aren’t your thing!). No really.
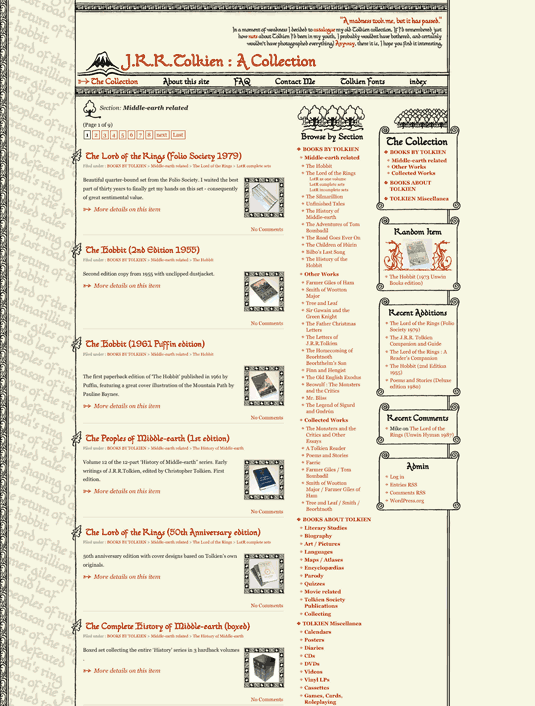
The site I’ve used Cufon on is a Tolkien book collecting site – and I created a special font that brings to mind the calligraphy of the author J.R.R.Tolkien – I was pretty pleased with the end result, so if anyone’s interested they can buy a copy of the Tolkien font (‘Tolkienesque Regular’ in Truetype font format) from www.mytolkienbooks.com or here on this site.
I also ended up tackling another Wordress theme design from scratch – so the entire site has a kind of ‘Tolkienesque’ feel to it. That’s the name I gave to the theme too.
Tolkien WordPress theme
The WordPress theme makes heavy use of categories to organise the 400-odd entries, and has a neat ‘Random Item’ widget that I made to pull a text link and the first thumbnail image from a random post. Anyway, I was quite pleased with the end result. It’s been a labour of love built in spare minutes snatched here and there over the last few months.
But I’m most pleased by the fact that I can now use any old font I like in WordPress, subject of course to EULAs and other legal niceties, or at least until the legal quagmire surrounding @font-face, font embedding and linking gets sorted out.


8 Comments
HI! Is it possible to download and to use this WP theme? I didn't find any link! Thanx! =)
I'm sorry Yuri, but the Tolkien WordPress theme isn't quite ready for a public release yet, and I may not have the time right now to do any more work on it. If I manage to get in a releasable form any time soon I'll let you know. But thanks for your interest, and good luck with your site.
So the usual limits on what font you can have on the web don't apply?
I have this on my own blog now with wp-cufon but the png images created by it don't show up in any browser other than Firefox. Your Tolkien site is fine in all of them! How did you manage that?
Hi Leon,
I'm not sure if you've changed anything on your blog since you commented here, but I've just checked your site in Safari and IE 6, 7, 8 and the font replacement is happening OK by the look of things.
And yes, you can use any old font you like (with all the necessary licensing of course……!)
You miss 100% of the shots you don't take.
Hi Raimondo,
Thanks very much for your comment.
Unfortunately, it is pretty meaningless in the context of this post.
Consequently I've removed your URL and email address.
Kind regards,
Mike
I've been fooling around with this plugin and I'd say you need to have your wits about you and know a wee bit about editing your CSS files. For example, I could apply my font to headings but not body, which was a bit annoying. Admittedly I've only been creating sites for a few months so everything is new to me, so maybe I'm just being too much of a newb! ;o)